こんにちは。先日書いた記事では、WordPressのメディアストレージをS3プラグインを使ってOracle Cloud Infrastructure(以下OCI)に接続を試みましたが失敗してしまいました。
しかし!改めて試みたところ・・・接続できました!
今日はその過程を記事にしていきたいと思います。OCIのストレージにはAmazon S3APIを利用できるので、先日の記事同様WordPressのS3プラグインを使ってOCIに接続します。
*WordPressのメディアファイルを外部ストレージにバックアップしたい方、Heroku上にWordPressを構築し画像データ等が永久保存されない方の参考になると思います。
OCI IAMを利用してS3用キーを作成する
まずOCIコンソールからアイデンティティーユーザー画面に移り、アクティブなユーザーを選択します、ここでは初期ユーザー(メールアドレス)を選択します。
リソースから顧客秘密キーを選択し、キーを生成します。この顧客秘密キーがAmazon S3のアクセスキーとシークレットキーになります。

適当に名前をつけて、生成ボタンを押すと、シークレットキーが表示されます(今後このシークレットキーは表示されないので必ずこの時点で控えておいてください。)

同時に生成されるアクセスキーも控えておきます(こちらはいつでも確認が可能)。
OCIのオブジェクトストレージのエンドポイントの作成
Amazon S3APIを利用する際に必要となるエンドポイントを作成します。作成といっても文字列を作るだけですが、詳しくは公式ドキュメントに書かれています。以下の様にエンドポイントを作成します。
ネームスペース.compat.objectstorage.リージョン.oraclecloud.com
mynamespace.compat.objectstorage.us-phoenix-1.oraclecloud.comネームスペースはコンソール画面から管理ーテナンシ詳細から確認できます。オブジェクト・ストレージ設定のオブジェクト・ストレージ・ネームスペースに表示されている文字列です。オブジェクトストレージ画面からバケットを作成し、バケットの詳細からも確認できます。


リージョンは、利用している各リージョンのリージョン識別子となります。コンソールからリージョンーリージョンの管理から確認できます。

私は東京リージョンを利用しているので、エンドポイントは以下の様になります。
namespace.compat.objectstorage.ap-tokyo-1.oraclecloud.comOCIオブジェクトストレージURLパスの確認
次に、後の設定で必要となるOCIのオブジェクトストレージURLパスを確認しておきます。OCIのコンソールからオブジェクトストレージーバケットの作成を行い、適当なファイルをアップロードします。

アップロードしたファイルの詳細を表示し、そこに表示されるURLパスを控えておきます。


ひとまずこれでOCI側の設定は完了です。*後にもう一箇所設定があります。
WordPressプラグイン:Offload Media Lite, Tweaks
プラグインの追加
次に、WordPress側の設定に移ります。WordPressのプラグイン画面からOffload Media Liteをインストールします。Offload Media LiteはS3やGoogle Cloudのストレージに接続するプラグインです。こちらはWordPressのプラグイン検索からダウンロード可能です。

ここからが先日の記事で見落としていたところです。
上記のプラグインに加えて”WP Offload Media Tweaks“というプラグインをインストールします。これはOffload Media Liteのフィルターを追加することを可能とするプラグインです。これによってエンドポイントの追加や独自ドメイン指定が可能となります。*Offload Media Tweaksはminioというオブジェクトストレージとの接続を主としていますがOCIでも利用可能です。
こちらのプラグインはWordPressダッシュボードからインストールできないので、こちらからダウンロードして、wp-content-pluginsディレクトリに保存します。

両プラグインがダウンロードインストールできたら有効化し、ダッシュボードの設定からOffload Media Liteの設定画面に移ります。
Amazon S3のアクセスキーをwp-configファイルに記述してくれと言われますので、記述します。

access-key-idには先ほどOCIで作成したアクセスキーを、secret-access-keyにはシークレットキーを記述し、保存します。
Offload Media Tweaksの設定
次にOffload Media Tweaksの設定に移ります。wp-content-pluginsディレクトリに追加したwp-amazon-s3-and-cloudfront-tweaks-master内のamazon-s3-and-cloudfront-tweaks.phpファイルをエディタで開きます。
ここにOffload Media Tweaksの設定を書き込んでいきます。まず以下のminio_s3_client_argsという関数の内容を書き換えます。$args[‘endpoint’] =の中身をhttps://作成したエンドポイントと書き換えます。
function minio_s3_client_args( $args ) {
// Example changes endpoint to connect to a local MinIO server configured to use port 54321 (the default MinIO port is 9000).
$args['endpoint'] = 'https://namespace.compat.objectstorage.ap-tokyo-1.oraclecloud.com';
// Example forces SDK to use endpoint URLs with bucket name in path rather than domain name as required by MinIO.
$args['use_path_style_endpoint'] = true;
return $args;
}次にリージョンの設定を行います。以下関数のリージョンを書き換えます。’リージョン識別子’ => ‘リージョン名’とします。
function minio_get_regions( $regions ) {
$regions = array(
'ap-tokyo-1' => 'Tokyo',
);
return $regions;
}次に、以下関数のドメインを書き換えます。returnするドメイン記述を変更します。ここのドメイン名は先ほど確認したオブジェクトストレージのURLパスになります。私の場合はURLパスが「https://objectstorage.ap-tokyo-1.oraclecloud.com/n/namespace/b/bucket/o/」となっていたので以下の様に記述しました。各自URLパスの通りに変更してください。
function minio_s3_url_domain( $domain, $bucket, $region, $expires, $args, $preview ) {
// MinIO doesn't need a region prefix, and always puts the bucket in the path.
return 'objectstorage.ap-tokyo-1.oraclecloud.com' .'/n/namespace/b/' .$bucket .'/o';
}最後にfunction __construct()内に以下3つフィルター追加の記述をします(コメントアウトを消します)。
add_filter( 'as3cf_aws_get_regions', array( $this, 'minio_get_regions' ) );
add_filter( 'as3cf_aws_s3_client_args', array( $this, 'minio_s3_client_args' ) );
add_filter( 'as3cf_aws_s3_url_domain', array( $this, 'minio_s3_url_domain' ), 10, 6 );これでOffload Media Tweaksの設定は完了です!
WordPressでOCIに接続・バケット作成
これでWordPressとOCIを接続する準備は整いました、もう一踏ん張りです。
WordPressダッシュボードの設定からOffload Media Liteの設定画面に移り、アクセスキーが認識されるとバケット作成の画面に移ることができます。

Browse existing bucketsをクリックすると、存在するバケットを表示してくれます、しかし既存のバケットにつなぐとエラーが発生してしまうので、Create new bucketから新しいバケットを作成します。

リージョンは先ほど設定したものが表示されています。バケットに適当な名前をつけてCreate New Bucketを押します。

作成が完了すると完了の画面が表示されます。私のストレージ設定は以下の様になっています。先ほどOffload Media Tweaksで設定を行なったので、設定は特に変更する必要はないと思います。


最後に後1ステップ。OCIのコンソールからオブジェクトストレージに移りバケットを確認すると、先ほど追加したバケットが表示されると思います。

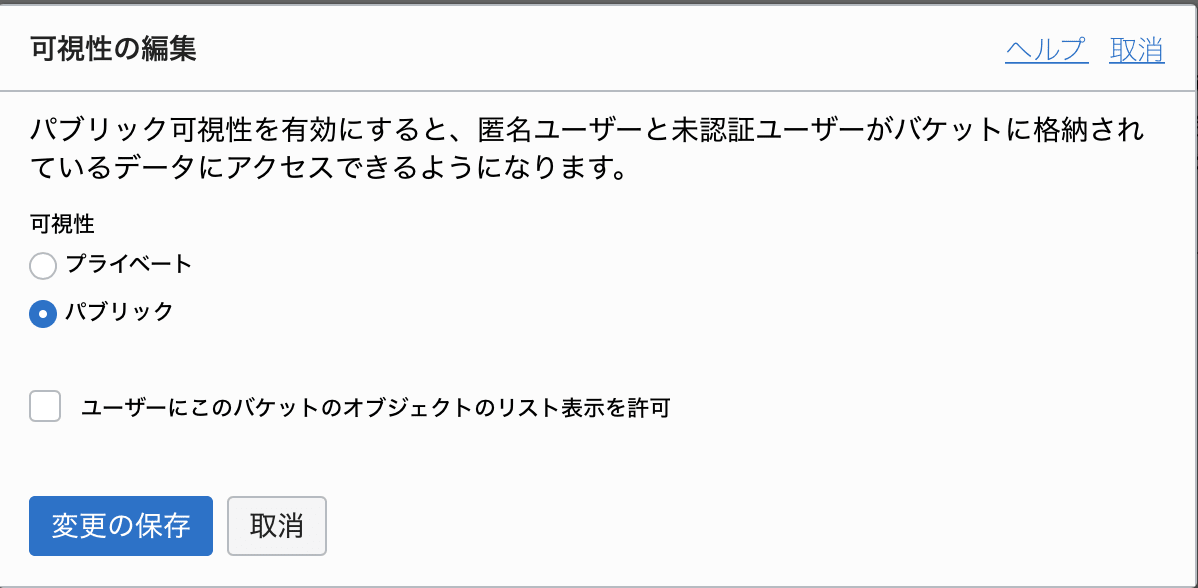
プライベートとなっているのがわかります。このままだとIAMアクセスを行なっているユーザー(WordPress)には画像が表示されますが、その他ユーザー(第三者)は画像にアクセスできません。
そこで可視性の編集からパブリックを選択し保存します。

これで全ての設定は完了です!
完了・画像をアップロードしてみる
それでは試しに画像をメディアに追加してみましょう。

アップロードができました!OCIを確認してみると、ファイルがアップロードされているのがわかります(WordPressではサムネ用等リサイズされたファイルがオリジナルに加えて生成され保存される様です。)。

投稿記事に追加して表示されるかも確認してみます。

大丈夫そうですね。これでAmazon S3APIを使ってOCIのオブジェクトストレージにメディアを保存することができました。
おわりに
今日はWordPressからS3 API経由でOracle Cloud InfrastructureのObject Storageに接続してみました。過去記事では接続することができず、残念な結果でしたが、リベンジを果たすことができてよかったです!
前回からの修正点は正しいエンドポイントの指定とURLパスの指定ですね。この二つをOffload Media Tweaksで設定をすることができたので接続できました。
最初に接続できたときは非常に嬉しかったです。この記事を書いている時もウキウキでした。なかなかOCIの記事は見つけられないので、こういった記事でOCIユーザーが増えると嬉しいです。
ちなみにOCIのオブジェクトストレージにもAlways Free枠があるので、無料で使うことができます!
*等サイトもOCIに引っ越ししようと考えています。その際はまた記事にしたいと思います。
最後までご覧いただきありがとうございました。



コメント