こんにちは、今日はスクレイピングに挑戦してみたいと思います。ここ”最近Webスクレイピングは今後使うだろうから知っておきたいな”と思っていました。
ウェブプログラミングの基礎の一つとして学んでおいて損はありませんし、ウェブアプリ作成の時も役に立つかもしれません。言語はJavascript(Node.js)を使って行きます。
モジュール・パッケージインストール
下準備として、今回スクレイピングで利用するパッケージをインストールします。Node.jsでのスクレイピングはrequestとcheerioが王道のようなので、今回はこれらを使っていきます。
npmを使いインストールを行います。
npm install --save request request-promise cheerio無事にインストールできました。事前に適当なディレクトリを作って移動、そしてnpmのinitを実行しておきます。
mkdir scraper
cd scraper
npm init -y コーディング・実行
それでは早速コードを書いていきます。テキストエディタemacsを使ってscraper.jsというファイルを作りコードを書いていきます。
emacs scraper.jsconst rp = require('request-promise');
const ch = require('cheerio');
const option = {
transform: (body) => {
return ch.load(body);
}
};
rp.get('https://miyacle.com', option)
.then(($) => {
let element = $('css指定').text();
return element;
}).then((element) => {
console.log(element);
}).catch((error) => {
console.error('Error:', error);
});jsファイルに上記のコードを書きました。今回は当サイトmiyacle.comのホームからデータを取ってきたいと思います。’css指定’の部分に適当にcssを入れて動かしましたが、要素が取り出せないと出力が空欄になってしまうので、以下一文追加しました。
rp.get('https://miyacle.com', option)
.then(($) => {
let element = $('css指定').text();
//追加
if (element == "") {
return "none";
}
return element;
}).then((element) => {
console.log(element);
}).catch((error) => {
console.error('Error:', error);
});これで何も取得できなかった場合はnoneと表示されます。それでは実際に動かしてみます。試しにホームに表示される記事のタイトルを取得してみます。
サイトに行き、右クリックー要素の詳細を表示を選択し、サイトのソースを表示して目当ての箇所を探します。

見つけました。h2タブのクラスh2.entry-card-title.card-title.e-card-titleですね。これを先ほどのコード内の’css指定’の箇所に記述します。
let element = $('h2.entry-card-title.card-title.e-card-title').text();さて、これで実行してみます。
node scraper.js
Let’s Encryptを使ってSSL化してみた(OCIのVMインスタンス)ブロックチェーンを使いたくて、スマートコントラクトをデプロイまでした話Oracle Cloudのロード・バランサをちょっと使ってみたOracle Cloudを使って無料で簡単にWordPress環境を構築してみた作成したいWebアプリについてSQLを学んだ2回目PHPでOracle Autonomous Databaseにネットワーク経由で接続してみたSQLを少し学んでみるOracle Cloudで作成したVMインスタンスからネットワーク経由でOracle Databaseに接続してみたOracle CloudでOracle Autonomous Databaseを使ってみた取得、表示されました!
サイトを確認してみると昨日の記事(Let’s Encryptを使ってSSL化してみた(OCIのVMインスタンス))からOracle CloudでOracle Autonomous Databaseを使ってみたが本文箇所にはあるので全て取得できていることがわかります。
それでは次は本文内の投稿日を取得してみます。

見つかりました、spanタグのクラスがpost-dateですね。cssの欄に以下のように記述しました。
let element = $('span.post-date').text();そして実行すると…
node scraper.js
2020.04.23 2020.04.22 2020.04.21 2020.04.20 2020.04.19 2020.04.18 2020.04.17 2020.04.16 2020.04.15 2020.04.142020.04.112020.04.122020.04.172020.04.082020.04.132020年4月23日2020年4月22日2020年4月21日2020年4月20日2020年4月19日2020.04.112020.04.122020.04.172020.04.082020.04.132020.04.112020.04.122020.04.172020.04.082020.04.132020年4月23日2020年4月22日2020年4月21日2020年4月20日2020年4月19日おっと、どうやらpost-dateクラスを利用している箇所が本文以外にもあるようです。欲しいのは本文内の投稿日のみなので、改めてソースを確認してみます。

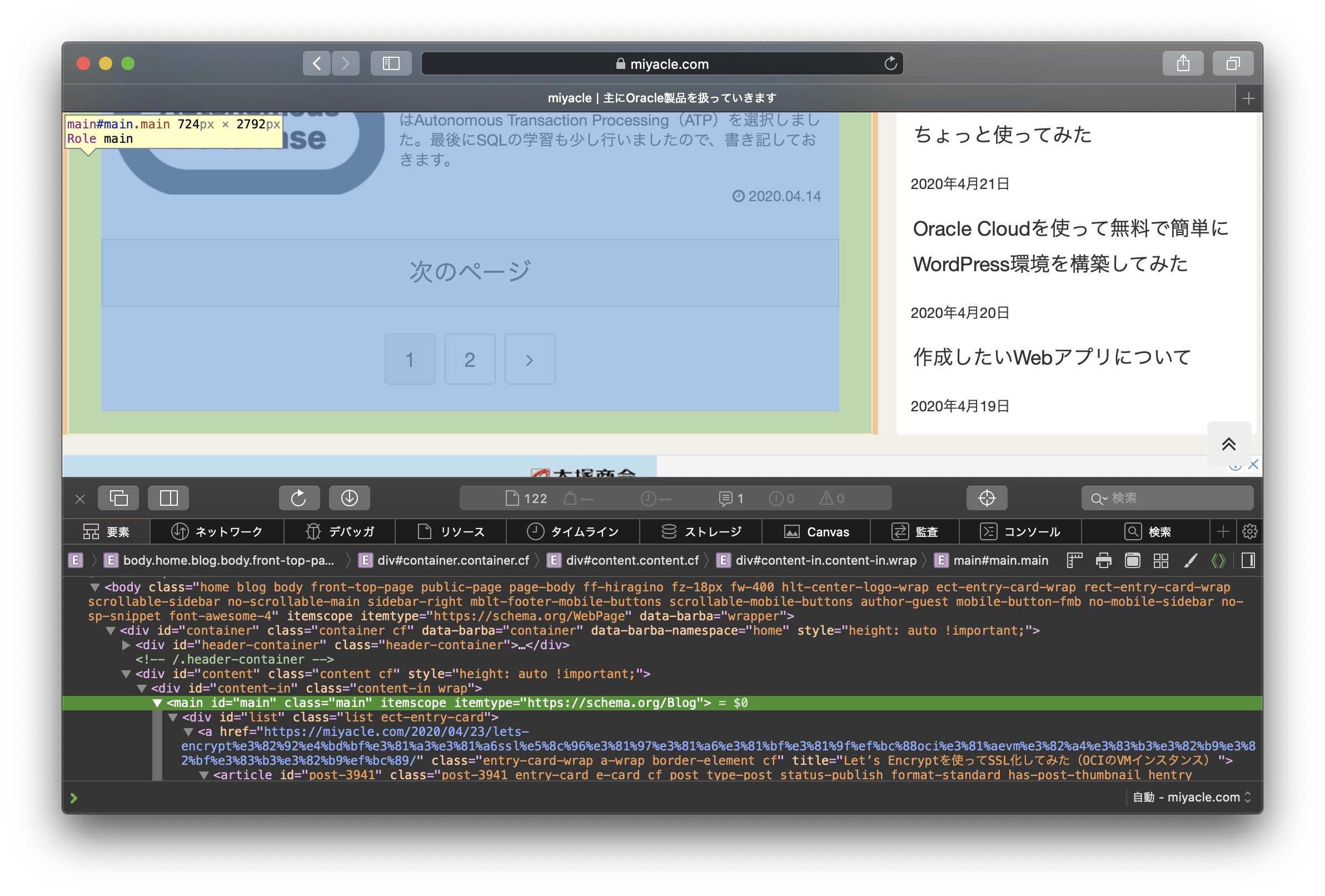
どうやら表示はされていませんが、人気記事欄にpost-dateクラスを指定された箇所があるみたいですね、サイドバーにも同様にpost-date指定箇所があるようなので、本文のみを指定します。

本文の範囲はクラスmainに属しているようなので、cssにmainを追加してあげます。
let element = $('.main span.post-date').text();node scraper.js
2020.04.23 2020.04.22 2020.04.21 2020.04.20 2020.04.19 2020.04.18 2020.04.17 2020.04.16 2020.04.15 2020.04.14はい、無事に本文内の投稿日のみ取得、表示されました!これは結構楽しいですね、少ないコードでこれだけのデータを取得できるのでスクレイピングハマるかもしれません。
おわりに
今日はNode.jsを使ってWebスクレイピングをしてみました。初めてスクレイピングを行いましたが、簡単かつ楽しいですね。
これを利用して、取得したデータをデータベースに格納してアプリに活用するなど色々用途が浮かびます。ただ、他サイトの場合著作権等が絡んでくるので無闇にデータを使用できません。またスクレイピングでも負荷をかけるようなコードは避けなければなりませんね。
気をつけていきたいと思います。
今日も最後までご覧いただきありがとうございました。



コメント